آشنایی با مفاهیم inline و در CSS + چند مثال
- آشنایی با مفاهیم inline و در CSS + چند مثال
چه تگ هایی از نوع inline هستند ؟ چه تگ هایی از نوع هستند ؟ چگونه تگ ها را از inline به تبدیل کنیم؟ چگونه تگ ها را از به inline تبدیل کنیم؟ inline چیست؟ چیست؟ منظور از inline level و level چیست؟
اولین و مهم ترین موضوع حائز اهمیت تو این فصل display یا نحوه نمایش، درک مفهوم نحوه نمایش inline و هست. هرکدوم از عناصری که ما در صفحه خودمون استفاده می کنیم، یا inline هستن و یا !
حالا اصلا اینا یعنی چی؟ قبل از هرچیزی مقاله inline level و level در HTML را مطالعه کنید.
سرفصلهای پست
مفهوم
عناصری که یه خط کامل رو برای خودشون اشغال می کنن، عناصر بلاک نام دارن. واضح تر بگیم، اگه شما 2 تا عنصر بلاک رو پشت هم بنویسید، نمی تونن تو صفحه کنار هم قرار بگیرن و به صورت ستونی قرار می گیرن.
به مثال زیر توجه کنین:
کد HTML:
<div> DIV 1 </div>
<div> DIV 2 </div>نتیجه:

متون موجود در دو عنصر، نتونستن در کنار هم قرار بگیرن، چرا که هرکدوم از divها، به تنهایی یه خط رو برای خودشون اشغال کردن.
برای اثبات این موضوع، کافیه بیایم بهشون ابعاد و رنگ پس زمینه بدیم، و مشاهده کنیم که هرکدوم چه فضایی رو اشغال کردن.
کد HTML:
<div class="div1"> DIV 1 </div>
<div class="div2"> DIV 2 </div>کد CSS:
.div1{
padding:5px;
background-color:red;
}
.div2{
padding:5px;
background-color:blue;
}نتیجه:

همونطور که میبینیم، این دو عنصر هم نتونستن کنار هم جفت و جور بشن، و به ناچار عنصر دوم زیر پایینی قرار گرفته.divها مهم ترین عناصر هستن.
عناصر دیگه ای که دارای نحوه نمایش هستن عبارتند از:
- <p>
- <h1> , <h2> , … <h6>
- <ul> , <ol> , <dl> , <li>
- <hr> , <quotes>
- <address>
- <pre>
اگه تو فهم مفاهیم، ابهامی براتون پیش اومد، حتما تو قسمت نظرات بپرسین تا با هم حلش کنیم ??
مفهوم inline
عناصر inline، نقطه مقابل عناصر هستن. عناصری که یک خط رو برای خودشون اشغال نمی کنن، عناصر inline نام دارن. به این معنی که عناصر inline، بدون هیچ مشکلی در کنار هم قرار می گیرن.
تنها فضایی که عناصر inline اشغال می کنن، سایز و ابعاد خود محتواست.
به مثال زیر توجه کنین:
کد HTML:
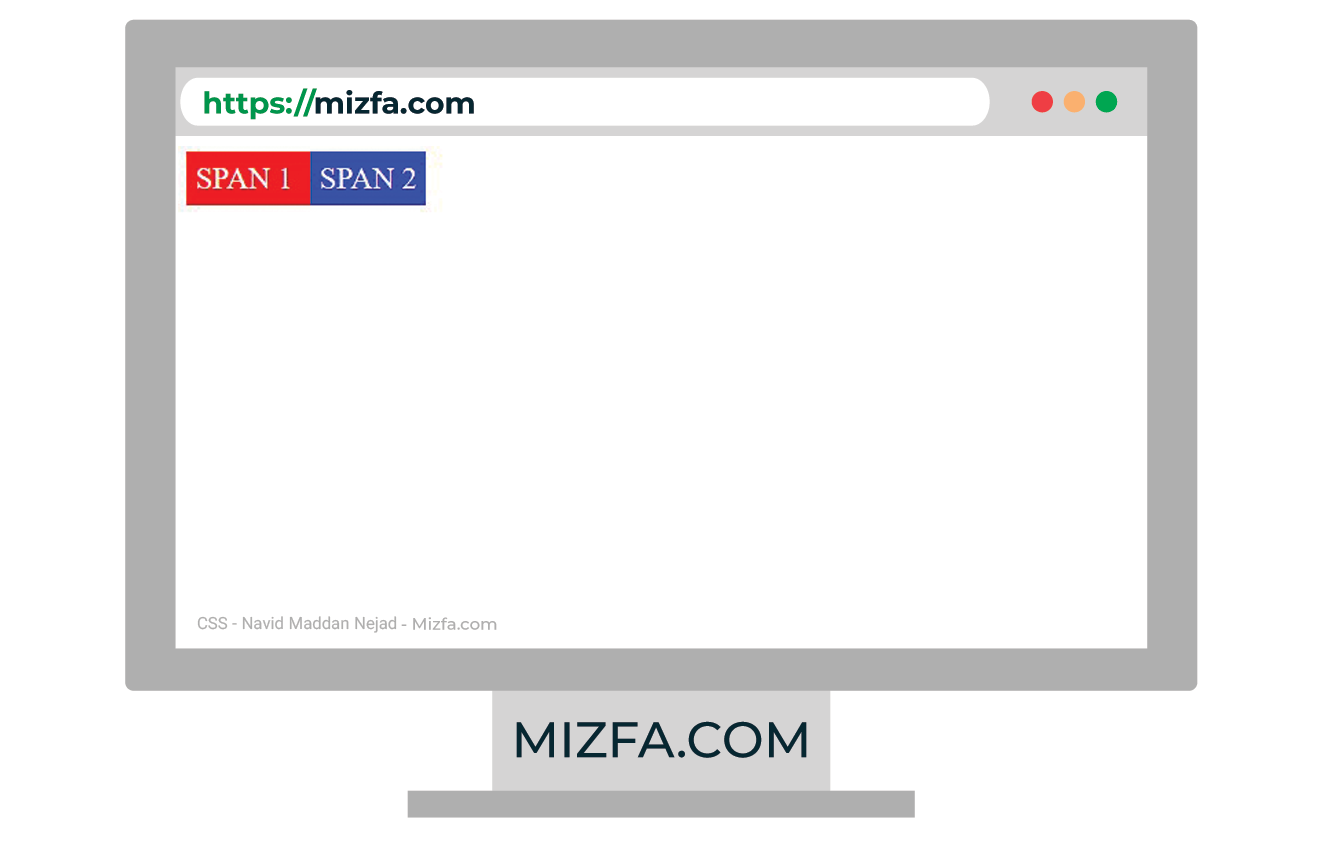
<span class="span1"> SPAN 1 </span>
<span class="span2"> SPAN 2 </span>کد CSS:
.span1{
color:white;
background-color:red;
padding:5px;
}
.span2{
color:white;
background-color:blue;
padding:5px;
}نتیجه:

spanها مهم ترین عناصر با نحوه نمایش inline هستن.
عناصر دیگهِ با نحوه نمایش inline عبارتند از:
- <button>
- <input>
- <select>
- <big> , <small>
- <img>
- <label>
- <abbr>
عناصر inline، دو تفاوت اساسی دیگه با عناصر دارن که یادگیری اون ها بسیار مهمه:
- عناصر inline، خاصیت های width و height رو قبول نمیکنن.
- عناصر inline، تنها padding و margin چپ و راست رو میپذیرن. در جهات بالا و پایین به درستی عمل نمیکنن.
حالا برای حل کردن این مشکلات چی کار کنیم؟ تو مقاله خاصیت display در CSS با ما همراه باشین!
پایان ترم
سوال:
به کد های زیر و نتیجه اون ها دقت کنین:
<div class="parent">
<div class="child">The child</div>
</div>.parent{
border:1px solid black;
width:70%;
}
.child{
background-color: indianred;
color: white;
}
چرا با وجود این که عنصر div با کلاس child یک عنصر به حساب میاد، تا انتهای صفحه نرفته؟
به ایمیل کسانی که پاسخ درست و کامل رو در نظرات بگن 10 هزارتومان در پنل کاربری آکادمی میزفا حسابشون شارژ میشه. (البته باید در آکادمی میزفا ثبتنام کنید تا بتونید از این امتیاز استفاده کنید.)
نتیجه گیری
در این مقاله زبان css ، متوجه شدیم که هر عنصر در صفحه ما، میتونه inline و یا باشه.
عناصر ، عناصری هستن که یک خط کامل رو برای خودشون اشغال میکنن.
در مقابل، عناصر inline رو داریم که میتونن بدون هیچ مشکلی در کنار هم قرار بگیرن و تنها محدوده خودشون رو اشغال میکنن.
اگه نکته، پیشنهاد و انتقادی در رابطه با آموزشها دارین، خیلی خیلی خوشحال میشیم که اون رو در بخش دیدگاههای پایگاه دانش میزفا ارسال کنین.
مدیر محتوا: علی اسمعیلی